ECサイトの売上を左右するのは、商品ラインナップや価格だけではありません。ECサイトのデザインも、売上に大きく影響するのです。
ここでは、ECサイトの構築時に知っておきたい売れるECサイトのデザインや注意点のほか、トレンドなどをご説明します。また、デザインツールが特徴のECカートについてもご紹介いたしますので、合わせてご確認ください。
目次
売れるECサイトのデザインとは?
デザインは、ECサイトの印象を決める重要な要素です。どのようなデザインにすればいいか悩むEC事業者さまも多いでしょう。
ここで考えなくてはならないのは、きれいなECサイトのデザインと、売れるECサイトのデザインは、まったく別のものだということです。
ECサイトのデザインは、ブランドイメージの醸成に大いに役立ちます。とはいえ、それだけでは十分ではありません。ECサイトには、商品の特徴がわかりやすく、お客さまに「欲しい」「買いたい」、さらには「ここで買って良かった」と感じさせること、つまり良い購入体験を提供するECサイトのデザインが必要なのです。

売れるECサイトのデザインには、以下のような要素があります。
売れるECサイトのデザインに必要な要素
- ・ターゲットに嫌われない
- ・情報が整理されている
- ・PCでもスマートフォンでも見やすい
- ・商品購入までの流れがスムーズ
それぞれの要素について、もう少し詳しく見ていきましょう。
ターゲットに嫌われないデザイン
雰囲気が良く、自分の好みに合ったお店は、誰でも「また行きたい」と思うものです。これは、ECサイトでも同じです。お客さまに好まれるデザインは、リピーターの獲得に貢献してくれます。
しかし、人はそれぞれに違う感性を持っていますから、すべての人々に好かれるお店を作ることは、簡単ではありません。万人に好かれようとすれば万人向けのデザインになってしまい、店舗の特徴や際立った個性が薄れてしまうことにもなります。
そこで重要なのが、好かれることではなく、嫌われないデザインを目指すことです。
それにはまず、自店のターゲットの好みを把握する必要があります。商品ラインナップや価格帯などからECサイト内の配色、ロゴマークの形などを決めていきましょう。どのような人たちが訪れるのかをイメージしながら、嫌われないデザインを念頭に、ECサイトをデザインしていくのです。
情報が整理されているデザイン
ECサイトには、商品に関する情報や買い物方法のガイド、店舗からのお知らせ、注意事項など、多くの情報が詰め込まれています。これら多種多様な情報があちこちに散在していると、とても見にくくて使いにくいECサイトになってしまいます。
ECサイトを訪れるお客さまがどのような情報を求めているのかを、商品情報や買い物方法などのジャンルごとにまとめ、見やすく表示しておくと、お客さまもスムーズに買い物できるでしょう。一方、知りたい情報がなかなか見つからない構造になっていると、お客さまがECサイトを離れてしまう可能性が高くなります。
お客さまが求める情報を漏れなくカバーし、きちんと整理して、シンプルにわかりやすく表示することでECサイトの使い勝手が向上し、お客さまはストレスなく買い物を楽しめます。
PCでもスマートフォンでも見やすいデザイン
ECサイトは、PCでもスマートフォンでも利用されるため、どちらでも見やすいデザインが求められます。
総務省が2022年に調査した「令和4年通信利用動向調査」によると、インターネット接続には多くの人々が複数のデバイスを利用しており、スマートフォンの利用頻度は71.2%、PCの利用頻度は48.5%となっています。
また、民間のモバイル専門調査機関であるMMD研究所が2018年に行った「スマートフォン利用者実態調査」では、ネットショッピングに利用するデバイスはスマートフォンが81.3%で、PCは38.2%という結果でした。
ECサイトのデザインを作成する際は、PCとスマートフォン両方での見やすさを確認しましょう。
商品購入までの流れがスムーズなデザイン
ECサイトでは、商品選びから購入まで、お客さまの行動には一連の流れがあります。まずは、いくつかの商品ページを閲覧していき、その中で気に入った物をカートに入れます。さらに、ほかの商品もチェックして、最終的に購入します。
こうしたお客さまの行動がスムーズであれば、それは良いECサイトデザインといえるでしょう。反対に、流れを妨げる要素があれば、お客さまの離脱を招く可能性が高まります。
これは単に、見た目の問題だけではありません。商品情報や支払い方法、配送方法などの情報が適切な場所に記載されていなかったり、購入方法がわかりにくく画面遷移が不親切だったりする状態では、お客さまの離脱が起こりやすくなります。ECサイトのデザインを決める際には、十分注意を払いましょう。
ECサイトを構築する方法
売れるECサイトを作成するためにはデザインが重要になりますが、デザインの自由度はECサイトの構築方法によって差が出ます。続いては、ECサイトの構築方法と、その構築方法を選択した場合のデザインの自由度についてご説明します。
フルスクラッチ
フルスクラッチとは、一からプログラミングを行ってECサイトを構築する方法です。フルスクラッチでECサイトを構築した場合、自由度の高いデザインが可能で、ECサイトの独自性を強くアピールできます。
フルスクラッチでECサイトを構築する場合、規模の大きいECサイトであれば初期費用は数千万円以上、月額の保守・管理費用は数十万円以上になります。費用が大きいこともあり、年商50億円以上のECサイトにおすすめの方法です。
フルスクラッチについては、以下の記事で詳しく説明しております。
ECサイトをフルスクラッチで構築するメリットとデメリットとは?|決済代行のSBペイメントサービス
パッケージ
パッケージとは、企業が提供するECサイト構築用のパッケージソフトを指します。デザインの自由度はフルスクラッチには及ばないものの、パッケージにはさまざまな機能が備わっており、カスタマイズや機能の追加も可能です。
パッケージでECサイトを構築した場合、初期費用は500万円以上、月額費用は10万円以上になります。年商1億~50億円のECサイトにおすすめの方法です。
オープンソース
オープンソースとは、無償で公開されたソフトウエアのソースコードのことです。ソースコードはカスタマイズが可能なので、オープンソースを利用すれば、自由度の高いデザインができます。カスタマイズには知識が必要ですが、Webサイトで詳しい使い方を解説していたり、テンプレートを提供していたりするオープンソースもあります。
オープンソースでECサイトを自社で構築した場合、オープンソースにかかる初期費用は0円です。制作会社に外注した場合は、別途外注費用がかかります。費用はそれほどかかりませんが、オープンソースに詳しいスタッフを確保したり、外注に費用がかかったりするため、年商1億円前後のECサイトにおすすめの方法です。
ASP
ASPとは、アプリケーションサービスプロバイダのことです。企業が提供するウェブアプリケーションを利用して、ECサイトを構築することができます。カスタマイズの選択肢が少ないため、デザインの自由度は高くはありません。他社のECサイトと似通ったデザインになることも多くあります。
ASPには有料のものと無料のものがあります。有料ASPの月額費用は、数百円のものから10万円以上のものまで幅広いため、サービス内容を確認し自社に適したプランを選びましょう。費用を抑えられるため、年商1億円未満のECサイトにおすすめの方法です。
ASPカートについては、以下の記事で詳しく説明しております。
ASPカートとは?利用するメリットと選び方のポイントを解説 | SBペイメントサービス
ECサイトをデザインテンプレートで構築するメリット
パッケージやオープンソース、ASPには、デザインテンプレートが用意されています。
ECサイトをデザインテンプレートで構築するメリットは、商品に合ったデザインテンプレートに、画像や商品データを入れ込むだけで、洗練されたデザインと充実した機能を持つECサイトを簡単に構築できることです。更新作業も簡単にできるため、店舗運営に時間と労力を費やすことができます。
ECサイトの構築は初めてという方や、できるだけ費用を抑えたいという方は、まずはテンプレートの利用を前提に考えておくといいでしょう。
デザインを考える前に必要な作業
売れるECサイトをデザインするためには、実際にデザインをする前に必要な作業があります。売れるECサイトをデザインする前に必要な作業を、コツや注意点とともにご説明します。
お客さまの立場で情報を整理する
売れるECサイトをデザインするための第一歩は、情報設計です。情報設計とは、どのような情報を、どこに、どのように配置するかを検討し、決めていく作業です。
ECサイトには、扱う商品についての詳細な情報が必要になります。お客さまからすれば、十分な情報がないと購入すべきかどうかの判断ができません。しかし、情報量が多すぎるとお客さまにとって負担になります。お客さまの立場に立ち、必要な情報を取捨選択して、整理分類することが重要です。競合商品とは異なる特徴や、その商品ならではのおすすめポイントなど、購入を促す要素も忘れずに入れ込みましょう。
商品カテゴリの設定も、この段階で行います。商品点数にもよりますが、カテゴリを「大・中・小」というようにいくつかの階層に分けておくと、お客さまが探している商品を見つけやすくなります。アパレルであれば「メンズ/レディース」を大カテゴリに設定し、その中に「トップス/ボトムス/インナー」のような中カテゴリを作り、さらに中カテゴリのトップスの中に「ジャケット/トレーナー/シャツ」などの小カテゴリを置きましょう。
支払い方法や商品の配送に関する説明、返品・返金の手続きなどのルールの記載も必要です。電子商取引に関する法律で定められた各項目も、忘れずに明記してください。
お客さまが回遊しやすい構造を作る
多くのページで構成されるECサイトは、その構造を最初に設計しておかなければ、それぞれのページの位置関係がわかりにくくなってしまいます。実店舗でいえば「欲しい商品がどのフロアのどのあたりにあるのかわからない」「レジの場所が見つからない」というようなものです。これでは、せっかく来店してくれたお客さまが、ECサイトから離れてしまうかもしれません。
スムーズに回遊できる構造にするためには、来店したお客さまがどのようなルートでECサイト内を回遊し、どのような情報にふれて購入ページにたどり着くのかを、お客さまの立場から考えてみてください。
認識しやすいデザインのボタンを作成する
別ページに移動するためのボタンは、明確にボタンとわかるように表示することが重要です。
例えば、商品を購入するためのリンクが小さな文字のテキストリンクだった場合、購入するためのリンクが見つからず購入をあきらめてしまうかもしれません。ECサイトで最も重要な商品購入ボタンは、クリックやタップがしやすく、目立つ色や大きさのボタンにしましょう。
お気に入りに追加するボタンにはハートマークや星マークを入れるなど、アイコンを入れることでも認識しやすくなります。
特にスマートフォンの場合、PCのようなカーソルがないため、以下のような工夫が求められます。
スマートフォン版ECサイトにおけるボタンの配置場所とデザイン
- ・目立つ色とデザインにし、目につく場所に配置する
- ・画面幅に近い横幅と、指でタップしやすい高さにする
- ・ボタンの周辺には余白を設けて目立たせる
- ・同じ役割のボタンは、商品説明の下やページの最下部など、ECサイト内で位置を統一する
- ・ページが長い場合、購入ボタンは複数箇所に配置する

このような工夫を行い、お客さまが見やすく、使いやすいデザインにすることが、売上を向上させるコツです。
他社のデザインをよく見て研究する
ECサイトのデザインを考える際には、他社のECサイトのデザインをよく見て研究しましょう。商材やターゲットが似ているECサイトが参考になります。
また、おしゃれなデザインや流行のデザインを知りたい場合は、ギャラリーサイトや参考サイトと呼ばれるWebサイトを見るのもおすすめです。「Webデザイン ギャラリー」や「Webデザイン 参考サイト」といったキーワードで検索すると、さまざまなWebサイトのデザインをまとめたサイトを見つけられます。
ECサイトに必要な要素
ECサイトには、ロゴやカート、ログインボタンなど、さまざまな要素が必要です。ここからは、ECサイトに必要な要素についてご説明します。

ロゴ
ECサイトのロゴは、ECサイトのすべてのページに設置します。多くのECサイトが、ロゴを左上に配置し、ECサイトのトップページにリンクさせるようにしています。
グローバルナビゲーション
グローバルナビゲーションは、商品カテゴリやイベント情報など、特に優先順位が高いページを記載する場所です。お客さまが迷わず目的のページにたどり着けるよう、ECサイトのすべてのページで、上部の目立つ位置に配置します。
なお、アメリカの心理学者であるジョージ・ミラーが、人間が一度に記憶できる要素は7プラスマイナス2だと提唱していることもあり、グローバルナビゲーションの項目は5~9個にするのが良いとされています。
ヘッダー
ヘッダーは、ページの上からグローバルナビゲーションまでを指します。配置するのは、ロゴやグローバルナビゲーション、ログインボタン、カートなど、すべてのページで共通の要素や、ECサイトの利用に必要な情報です。ヘッダーのデザインは、PCとスマートフォン、それぞれ以下の点に注意してください。
PCのヘッダー
画面の広さに余裕のあるPCでは、ヘッダーに入れ込む要素の大きさに差を設け、メリハリをつけるといいでしょう。商品カテゴリやイベント情報は目立つように大きく配置し、ログインや検索などの操作系のリンクボタンは小さくまとめて配置しておけば、視認性と操作性を保ちつつ、必要な情報を伝えられます。
スマートフォンのヘッダー
画面サイズが小さいスマートフォンのヘッダーでは、狭いスペースでも配置できるアイコンを多用するといいでしょう。三本線で表されることが多いハンバーガーメニューから、グローバルナビゲーションを表示させる方法もよく使われます。
ただし、ヘッダーをあまりに小さくしてしまうと、見にくいうえにボタンをタップしにくくなるため要注意です。データ量を軽くして表示速度を速めるために、スライドショーのような動的コンテンツの使用を抑えるといった工夫も必要でしょう。

メインビジュアル
メインビジュアルは、新商品や季節のおすすめ商品など、最もアピールしたい情報を紹介する場所です。
グローバルナビゲーションの下に、大きなスペースを取って配置します。
ECサイトのメインビジュアルは、具体的な商品がわからないようなイメージ画像や漠然としたキャッチコピーは避けましょう。ECサイトの商品やおすすめの情報を、わかりやすく伝えてください。
メインコンテンツ
メインコンテンツは、商品などECサイトの主要な情報を配置する場所です。
新着順や人気順、価格順など、どのような順番で商品を並べるかは、扱う商品やお客さまの志向によって異なります。新着商品を待っているお客さまが多い場合は新着順、お得な商品を求めるお客さまが多い場合は価格順が適しています。お客さまの志向を予測して仮説を立て、効果的な順番を探ってみてください。
サイドバー、ローカルナビゲーション
メインコンテンツの横の部分を、サイドバーやローカルナビゲーションといいます。サイドバーやローカルナビゲーションには、商品カテゴリや店舗紹介、お得な情報などを設置します。特に目立たせたい場合は、バナーを作って入れ込むのも効果的です。
フッター
フッターは、すべてのページの最下部に配置します。運営会社の情報や、買い物に関する注意事項、利用規約など、購入にあたって必要な情報ではあるものの、商品ページに入れ込むとページが見にくくなる情報へのリンクは、フッターにまとめて記載しましょう。
買い物に関する注意事項は、配送方法や利用可能な決済方法のほか、返品・返金の方法、問い合わせ先などが挙げられます。また、サイトマップやよくある質問を記載する場合もあります。
買い物の途中でお客さまが疑問点をすぐに確認できるような要素を入れ込み、利便性を高めましょう。
ECサイトの要素を配置する際のポイント
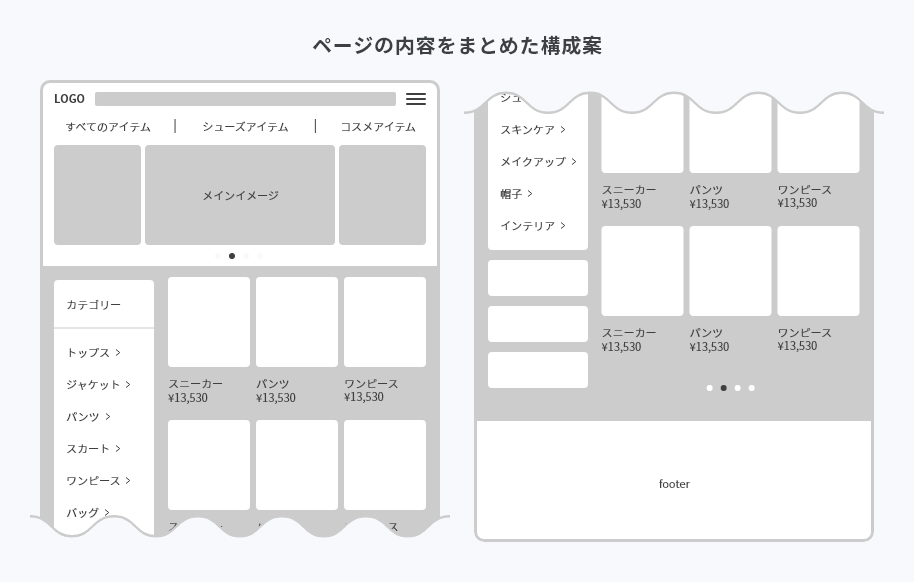
ECサイトを設計する際は、ワイヤーフレームを作成します。ワイヤーフレームとは以下のような図で、どのような要素をWebサイトのどの位置に配置するかを示したものです。

ワイヤーフレームでは、お客さまの立場で整理した情報に優先順位をつけ、優先順位が高いものから目立つ場所に配置していくことが重要です。次にご説明する、お客さまがECサイトを見る順番と、お客さまの目に入りやすい場所を意識するといいでしょう。
お客さまがECサイトを見る順番
初めてECサイトを見るお客さまは、「Z」の書き順で全体をざっと見渡すため、トップページはZを意識して情報を配置してください。人間は、左上、右上、左下、右下と、アルファベットのZを書くときのような順番でものを見るといわれています。
また、商品ページや記事ページは、「F」の順を意識して配置するのがおすすめです。これは、ヤコブ・ニールセン博士が発表した「Fの法則」に則ったもので、左上、右上、左中、右中と、Fの書き順でものを見ていく目の動きです。
お客さまの目に入りやすいECサイトの場所
ECサイトには、お客さまの目に入りやすい場所が存在します。その場所の特性を知って活用すれば、お客さまに重要な情報を伝えることが可能です。お客さまの目に入りやすい場所には、主に以下の2つがあります。
ファーストビュー
お客さまがWebサイトにアクセスした際に、最初に表示される場所をファーストビューといいます。重要な情報は、できるだけファーストビューに入れるように工夫してください。
ただし、情報を詰め込みすぎると、見にくいECサイトになってしまいます。より重要な情報を目立たせるために、情報の優先順位を決めましょう。
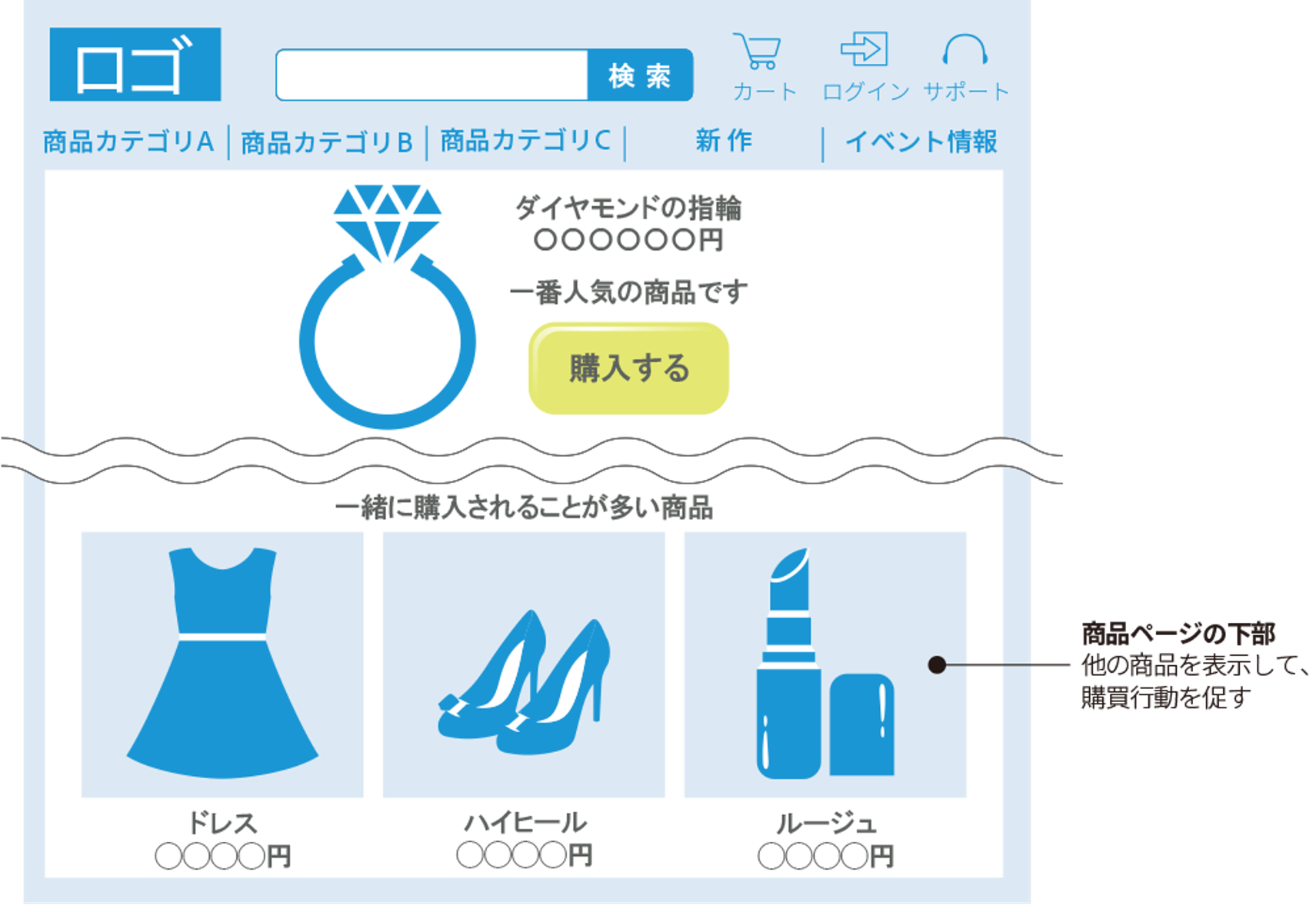
商品ページの下部
商品ページの下部に店舗からのおすすめ情報を入れ込むことによって、お客さまのさらなる購買行動が期待できます。
閲覧中の商品と同じブランドの商品や、いっしょに購入されることが多い商品を表示すると、ついで買いを促すことができます。季節のおすすめ商品や特売品などを表示してもいいでしょう。
いっしょに購入されることが多い商品や、比較されることが多い商品を表示するためには、レコメンドシステムの導入や商品グループ機能の利用が効果的です。
レコメンドシステムは、導入費用が必要なものも多いですが、運用の手間を省くことができます。商品グループ機能を使って設定すれば、手間はかかりますがレコメンドシステムの導入コストを抑えることが可能です。

ECサイトデザインの最新トレンドは?
ECサイトのデザインにはトレンドがあります。最新のデザインを取り入れる際には、商品のイメージや商品のターゲットとの相性を検討してから使用するのがおすすめです。商品のイメージとかけ離れたデザインにしてしまうと、お客さまが違和感を抱く要因になってしまいますので注意してください。
また、ECサイトの構築を自分で行う場合には、作りやすさや仕上がりの美しさも考慮したうえで、デザインのテイストを固めていきましょう。ここからは、ECサイトデザインの最新トレンドをご紹介します。
ミニマルデザイン
ミニマルデザインは、構成要素をできるだけ絞り込み、少なくしたデザインです。直線的なデザインを基本に、余計な装飾を排除しているため、訴求したいメッセージを強く打ち出せるメリットがあります。
ミニマルデザインでECサイトを作成する場合は、イメージ画像や商品画像など、そこに掲載する画像もテイストをそろえると、より統一感のある仕上がりになります。

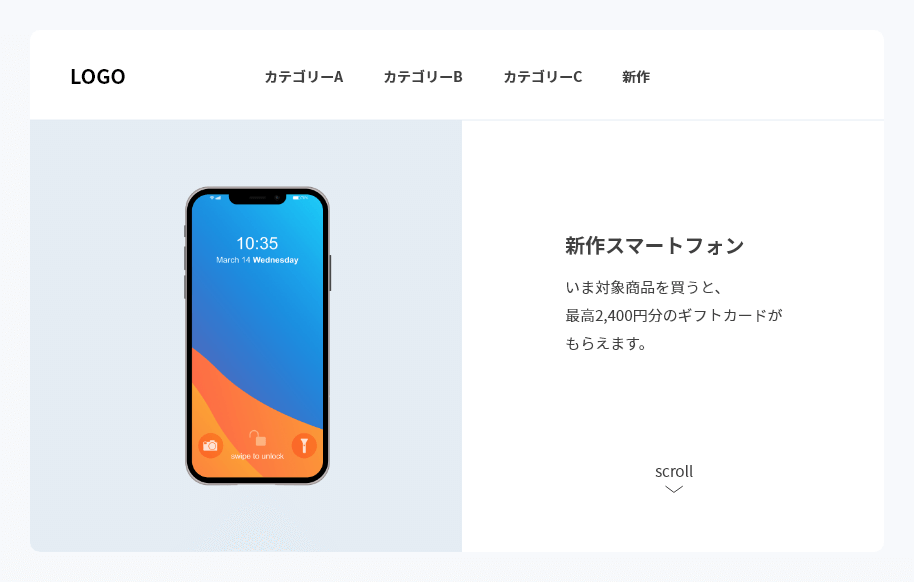
スプリットスクリーンレイアウト
スプリットスクリーンレイアウトは、その名のとおり、画面を分割したデザインです。左側にイメージ画像をスライドショーで表示し、右側には縦スクロールでテキストを並べるというように、分割した画面にそれぞれ別の役割を持たせることがあります。大胆で印象に残りやすく、メリハリをつけて複数の情報を見やすく表示できるのが特徴です。
ただし、表示する情報が多すぎると、画面のどこを見ればいいのかわからず情報が伝わらないので、二分割の片方はイメージ画像のみ、もう片方は商品説明といったように、情報量のバランスに注意しましょう。

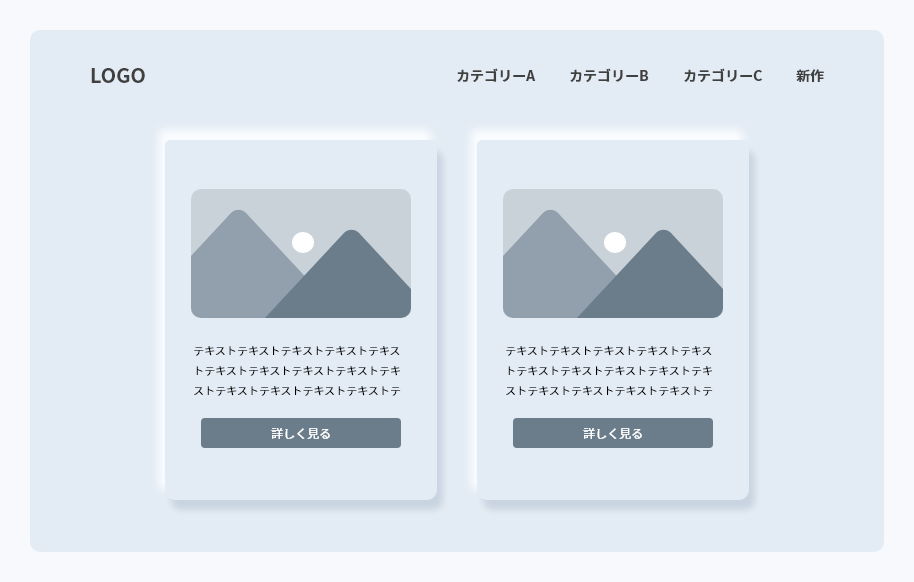
ニューモーフィズム
ニューモーフィズム(Neumorphism)は、立体的で質感のあるデザイン(スキューモーフィズム)と、シンプルな「フラットデザイン」「マテリアルデザイン」の要素を組み合わせたデザインです。凹凸によって奥行きを表現するシンプルな手法のため、洗練された印象を与えます。ミニマルデザインとの相性も良いことから、近年ECサイトにおいても多く取り入れられているデザイン手法です。
ただし、背景色とボタンに同じ色が使われることが多く、コントラストが弱くなりやすい点に注意してください。例えば、ボタンのデザインにニューモーフィズムを採用した場合、お客さまにとってボタンの場所が認識しづらくなる恐れがあります。デザイン性と操作性のバランスを考慮して活用すべき手法といえるでしょう。

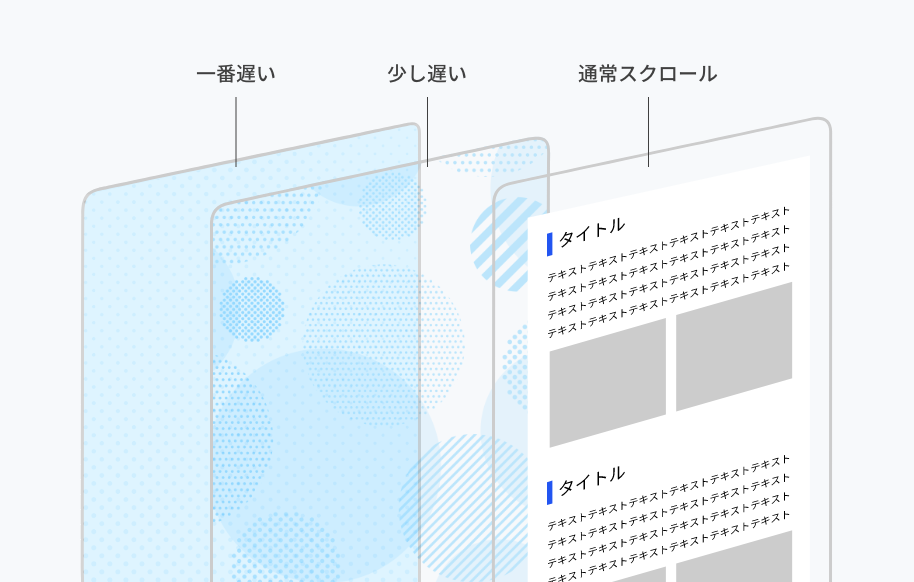
パララックスデザイン
パララックス(Parallax)デザインとは、視差効果を利用して遠近感や立体感を表現するデザインです。ページをスクロールする動きに応じて要素ごとに移動する速度に変化をつけたり、配置を変化させたりすることができます。先進的な印象を与えることに加えて、お客さまによる能動的なスクロールを促す効果が期待できるデザイン手法です。
一方で、ページの構成要素が複雑に見えやすく、お客さまによっては必要な情報が見つけにくいと感じることも考えられます。また、ECサイトの表示速度が遅くなる可能性があるため、ローディング画面を入れるといった工夫が必要です。

ECサイトの色使いと画像選びのポイント
ECサイトは、扱う商品の種類によって、おすすめの色使いや画像が異なります。色使いや画像などの選び方のポイントを、商品のジャンル別にご説明します。
食品を扱うECサイト
食品を扱うECサイトは、色使いと画像選びにこだわり、商品をおいしそうに見せることが重要です。
赤や黄色、オレンジ、茶色などの暖色系の色を使うと、食品をおいしそうに見せることができます。暖色系以外では、明るい緑を使うことで野菜や果物の新鮮さをアピールしたり、深い緑で落ち着いたイメージを与えたりすることもあります。
画像は、シズル感があるものを選んでください。湯気が立ち上る料理や果汁がほとばしる果物などの画像を使うと、商品の魅力をよりいっそうアピールできます。

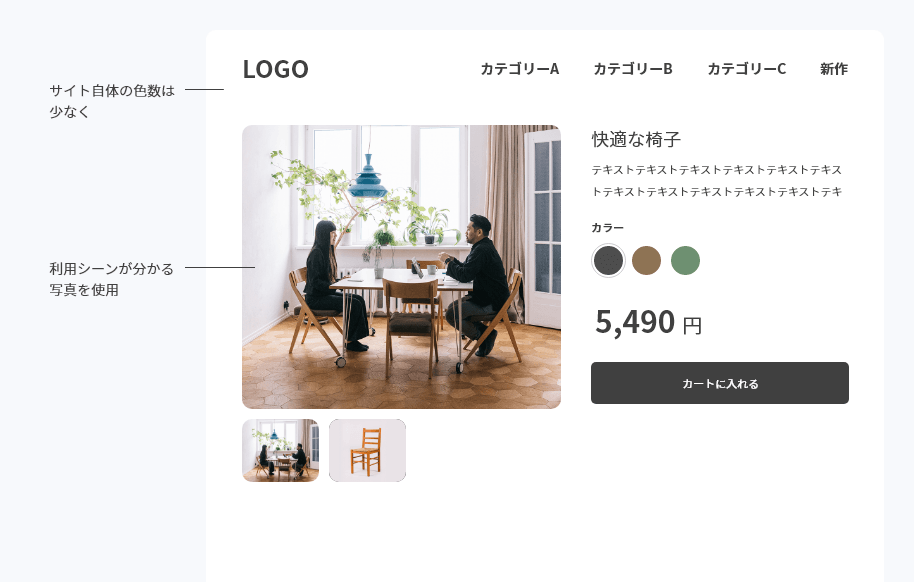
家具・インテリアを扱うECサイト
家具やインテリアを扱うECサイトは、お客さまが希望する利用シーンに商品が合っているかを伝えることが重要です。
そのため、ECサイト自体は白や黒、ロゴに使われている色などを中心にシンプルな色使いでまとめ、商品写真を目立たせたECサイトが多く見られます。
画像は、商品のサイズ感がお客さまに伝わるように、利用シーンがわかるものを使います。これは、単純な商品画像と寸法の表示だけではイメージがわきにくいためです。食器なども見映えのする料理を盛りつけ、セッティングしたテーブルにのせた画像を使うと、大きさや見た目のイメージが伝わりやすいでしょう。

家電を扱うECサイト
家電を扱うECサイトは、商品の機能をわかりやすく伝えることが重要です。
色使いは、店舗のタイプによって異なります。家電量販店のECサイトは、赤や青などの明るくはっきりした色を使う傾向があります。デザイン家電のECサイトは、黒やグレーなどブランドのイメージに合わせた色を使うのが特徴です。
ECサイトに使われる画像も、家電量販店とデザイン家電のECサイトで大きく異なります。家電量販店は商品写真のほかに、セールやキャンペーンなどのバナーがよく見られます。デザイン家電のECサイトの場合は、商品の写真を大きく表示することが多く、セールやキャンペーンなどのバナーはあまり見られません。

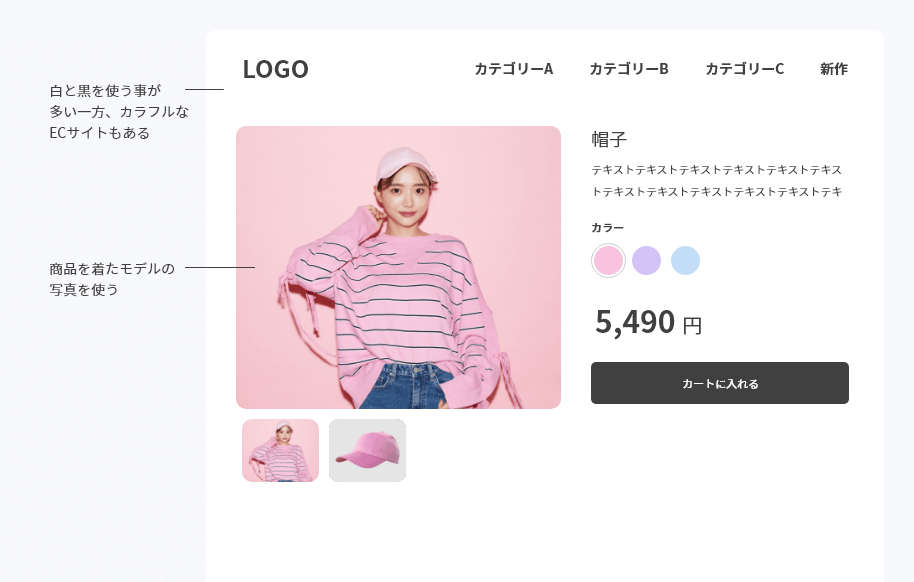
アパレルのECサイト
アパレルのECサイトは、商品を魅力的に見せることが重要です。
色使いは白や黒などシンプルにまとめ、商品写真を目立たせているECサイトが多く見られます。一方で、ブランドのイメージを象徴する色を使い、カラフルに仕上げているECサイトもあるため、デザイン前に関係者で意見をすり合わせておいたほうがいいでしょう。
画像は、商品を着たモデルの写真がよく使われています。商品だけよりもモデルが着用しているほうが、サイズやコーディネートなどをイメージしやすくなります。髪型やメイクなどにもこだわり、写真全体でブランドの世界観を表現することで、お客さまの購買意欲を高めましょう。

デザインツールが特徴のECカート
ECサイトを0から自社開発するのは非常に労力がかかります。効率的にECサイトを立ち上げるためには、ECカートを利用することがおすすめです。ECサイト運営に必要な機能がパッケージされているため、立ち上げからその後の運用も効率化できます。
この記事では特にデザイン性に特化したECカートをご紹介いたします。
shop by(ショップバイ)

NHN COMMERCE
JAPAN株式会社が提供するSaaS型のECカートです。サーバの用意や複雑な設定をする必要がなく簡単にECサイトを立ち上げることができます。尚且つ、初期費用0円、月額費用0円で利用できる点も魅力的です。
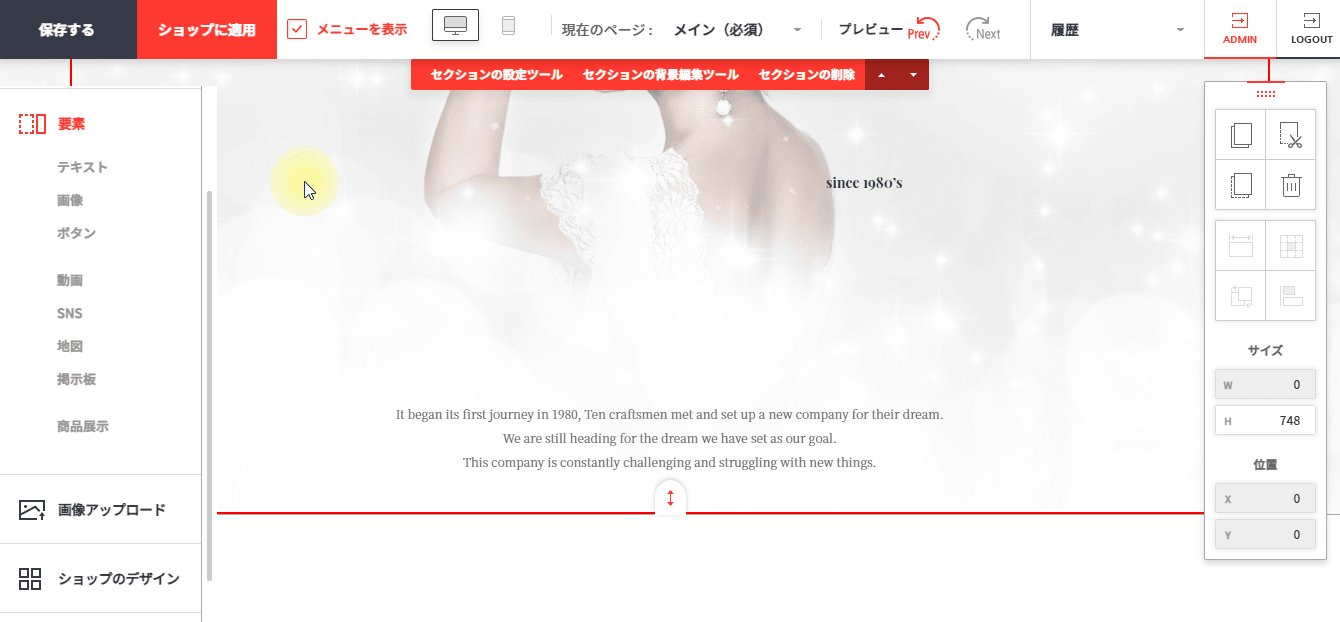
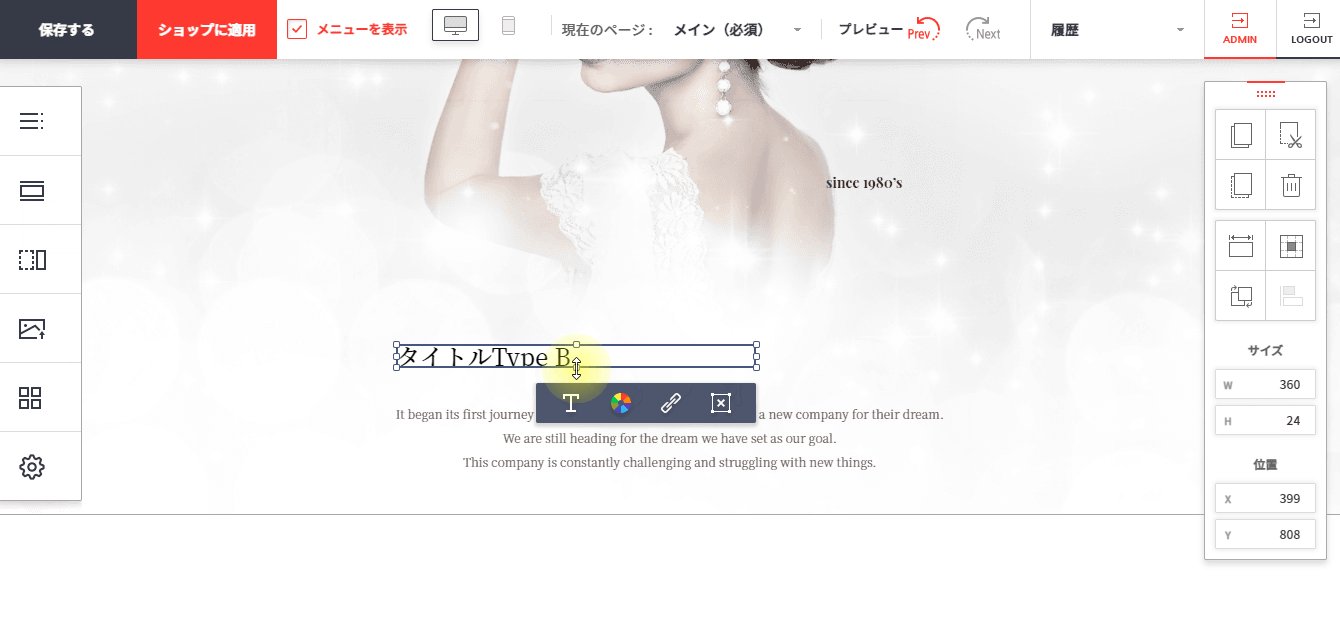
さらに、非常に優れたデザイン性も特長です。例えば、以下のような機能があります。
- ・豊富なデザインテンプレートが無料で使い放題
- ・テンプレートに縛られず、白紙ベースでECサイトをデザインできる
- ・レスポンシシブデザインで簡単にスマホビューも設計可能
- ・ドラッグ&ドロップで柔軟なコンテンツ配置ができる。僅かな移動も可能!

SBペイメントサービスが選ばれる理由
ECサイトを構築するには、販売管理や在庫管理を行うカートシステム、支払いの手続きを処理する決済サービスが不可欠です。
キャッシュレス決済が普及している現在では、クレジットカードはもちろん、各種電子マネーやモバイル決済など、選択肢の幅も必要となります。また、決済画面もECサイトと同様、お客さまの目線に立った操作しやすいデザインが求められます。
SBペイメントサービスなら、そういった条件をクリアすることが可能です。
決済画面のデザインがわかりにくいと、決済方法がわからなくなり、カゴ落ちが起こりやすくなります。カゴ落ちとは、ECサイトでカートに商品を入れたものの、購入まで至らず離脱してしまうことです。SBペイメントサービスの決済画面は、直感的に使うことができるシンプルなデザインで、カゴ落ちのリスクを回避します。
また、SBペイメントサービスは、ECサイト構築や不正検知、ショッピングカートなど、50以上のサービスと提携しています。そのため、使いたいショッピングカートと連携できないことで、気に入ったデザインテンプレートをあきらめないといけないという事態を防ぐことができます。連携サービスが豊富であれば、それだけデザインの幅も広がっていくでしょう。
ECサイトを構築する際には、優れた決済画面と豊富な連携サービスを提供する当社に、ぜひご相談ください。